SwiftHeroes 2024: A Guide to New Technologies and Accessibility.
Pierpaolo Pignelli - 2024-05-08
Discover SwiftHeroes 2024, the iOS event that is redefining the future of software with the latest innovations in accessibility and technology. Join us to explore new tools and tools that will transform the way we develop and interact with apps.
Once again this year, I had the honor of attending SwiftHeroes, the largest tricolor convention of Apple developers and I will tell you about this two-day full immersion dense with speeches on news and state of the art.
The event, characterized by palpable enthusiasm and energy, allowed me to select and analyze a number of topics that are key to me in the development process: accessibility, internationalization, new programming patterns, and Apple's emerging technologies.
Index
- Accessibility: A Priority for Digital Innovation.
- Typestate, there's a new pattern in town
- SwiftData, the model by and for devs to manage data
- Simplifying Testing with SwiftyMocky
- A new device to support! No problem!
Accessibility: A Priorities for Digital Innovation.
The issue of accessibility, will have to affect everyone, in fact, from the end of June 2025, the following will come into effect the Accessibility Act, a new European regulation that will make accessibility requirements mandatory for new digital products and services. Apps for public transportation, banking, and e-commerce will be the first affected. We have already discussed the importance of this topic in this speech, watch the video!
During his speech at the SwiftHeroes, Davide Balistreri, Lead Mobile Developer at NTT Data, explored the topic of accessibility by presenting an app for managing electric vehicle charging stations. This, requires configuration with an external device and visual inspection, highlighting how this design is not meant to include people with visual impairments or reduced vision.
The data presented by Balestrieri during his opening remarks are shocking. One in 7 people have disabilities. If we look at Europe, this figure rises to 1 in 5. Considering that nearly 69.4 percent of the world's total population now uses a mobile device, it is vital to integrate accessibility in the early stages of development of any digital project. (Source: We Are Social, digital 2024)
That is why I decided to talk about Balestrieri's speech, but also because it is an issue that is very close to my heart as a developer and one that I have experienced firsthand as a consultant.
Improving Accessibility in Apps with the Accessibility Inspector
During his speech at the SwiftHeroes, the importance of specific development tools to improve the accessibility of applications. In particular, the crucial role of theXcode Accessibility Inspector, an essential tool for any developer who aims to make his or her apps more accessible. Accessible via Xcode -> Open Developer Tool -> Accessibility Inspector., this tool allows you to perform in-depth audits on the application, identifying problems such as too low contrast colors or inappropriate component sizes.
Apple recommends maintaining a minimum contrast of 4.5:1 between two colors to prevent visibility problems, and ensuring that buttons have a minimum height of 44 px for ease of use. These guidelines help ensure that apps are usable by everyone, including users with visual impairments.
During the presentation, practical examples were also shown illustrating how large companies such as Amazon e Spotify have successfully implemented these practices to better support the user experience. Conversely, it was surprising to discover that popular applications such as Google Maps e Waze did not respond adequately to font changes set by devices, indicating that there is still much work to be done.
The use of these tools not only improves the accessibility of applications but also their overall quality, pushing toward a standard in which universal access becomes the norm.
Typestate, there is a new pattern in town!
During SwiftHeroes, Alex Ozun iOS Engineer at American Express, introduced an exciting new programming pattern called Typestate, which has been implemented since Swift 5.9 and Xcode 15. This pattern introduces the concept of a state machine directly into the Swift language, integrating the state of an object into its type, with transitions between states handled by the type system.
Typestate significantly improves application security by identifying logic errors during the build phase rather than at runtime. For example, Alex illustrated how this pattern can be used in a Tesla to handle states such as Driving, Parked, and Gaming.. Only when the car is parked can the driver start a racing video game, using steering and pedals. This state control ensures that gaming activities cannot be activated while driving, preventing potential fatal accidents.
Summary diagram of the three states and their transitions
However, the Typestate pattern is not without its challenges. Aliasing, for example, can occur when trying to appropriate behavior in an already consumed state, which is not possible in the normal flow of the app. To prevent problems, Swift introduces two key typings: Copyable e Consuming. Copyable prevents the copying of struct or enum values, while Consuming is used in methods to ensure that values are not reused after they are invoked.
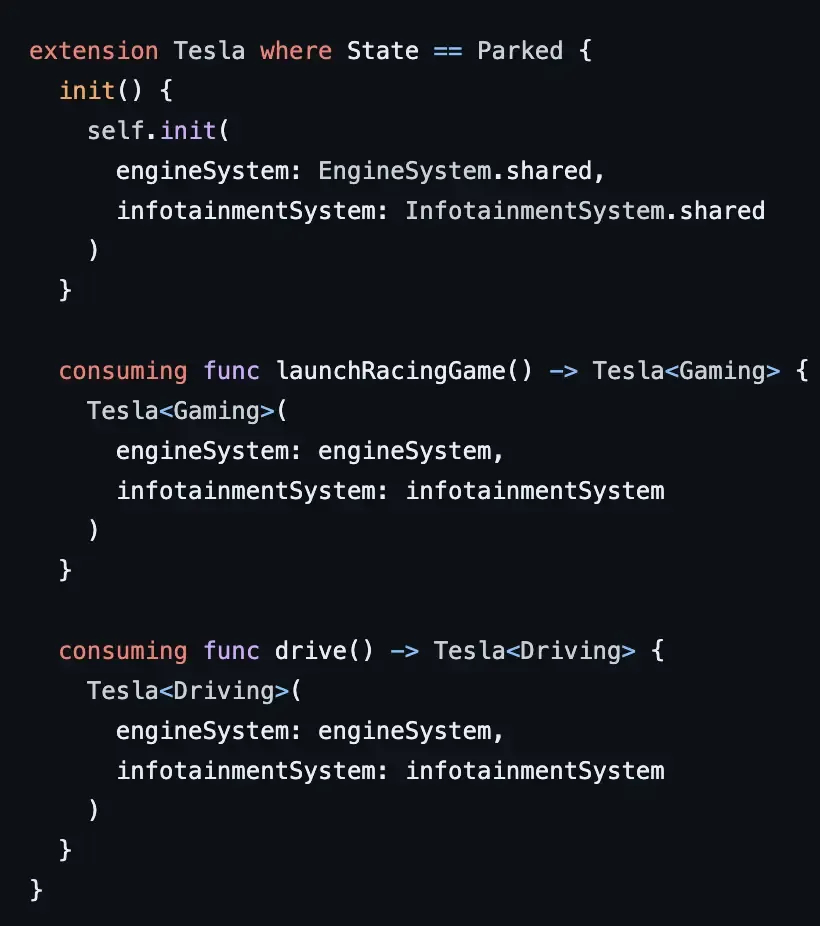
Snippet containing the changes from the Parked state to the other states and the use of the prefix consuming
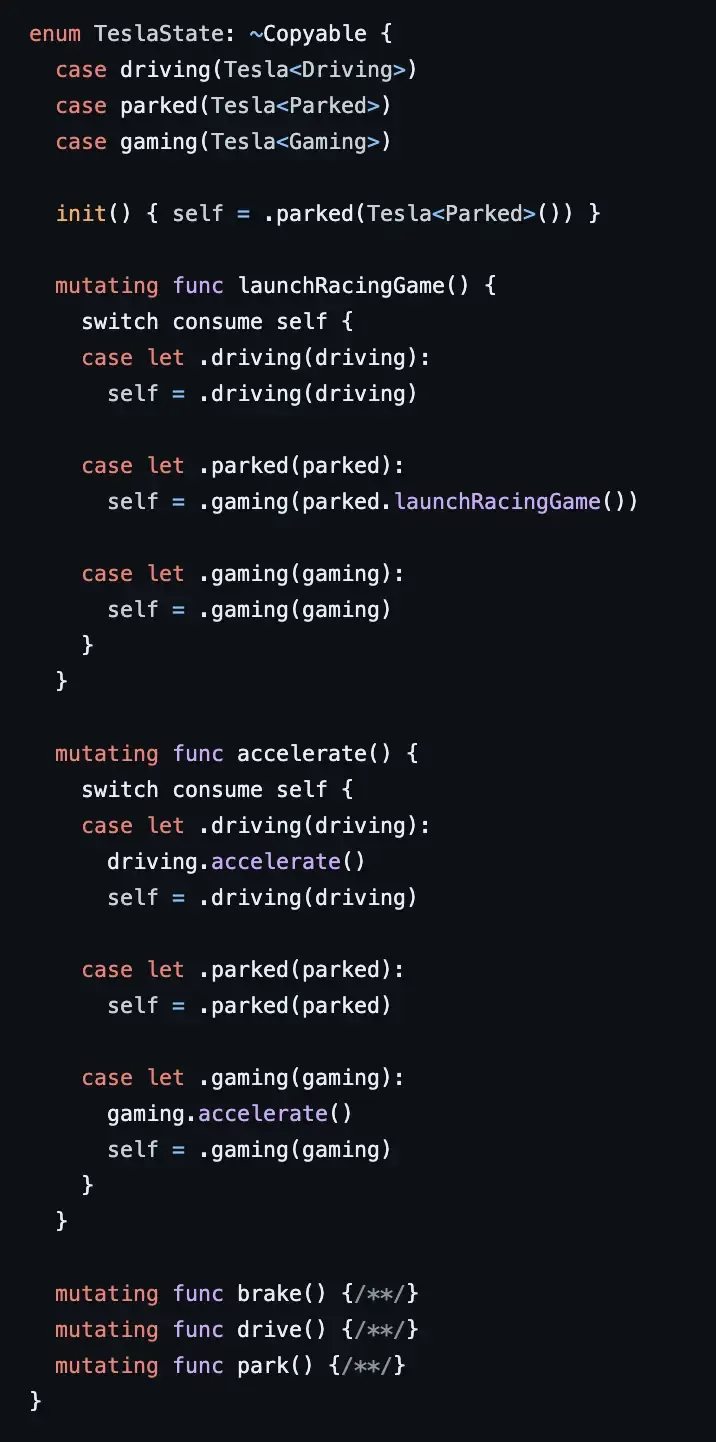
Snippet containing the transitions (where possible) between the three states and the use of the prefix consume
Despite its advantages, Typestate has complexities when systems have many states to manage or when new states are introduced via updates. This can complicate code maintenance. Fortunately, Apple offers some workarounds to handle these complex situations and continues to improve the pattern's functionality through developer feedback.
In conclusion, it is a good pattern that reduces as we have seen critical errors and handles types and memory nimbly. I recommend integrating this pattern if:
- Your app behaves like a state machine
- Your app needs to follow a specific order of instructions/states, where otherwise there would be bugs and unexpected behavior
- Your app uses consumable resources such as files, connections, streams, audio/video sessions
- Your app implements mutually exclusive situations, such as the proposed example (the accelerator pedal allows you to move the vehicle or accelerate in the video game)
SwiftData, the model by and for devs to manage data
Apple has taken a significant step forward in the field of data management with the announcement of SwiftData. This new tool, intended to replace CoreData due to its greater ease of integration and use, was designed with the specific needs of developers in mind. During the development phase, Apple frequently solicited feedback from insiders, thus making sure to release a product that is not only functional but also intuitive.
Certainly among the advantages we find of SwiftData:
- Steep learning curve
- Beautifully integrated with SwiftUI
- Rose expectations about the future
However, despite its many merits, the first version has some limitations, such as the iOS 17 minimum requirement, which can complicate refactoring operations. In addition, SwiftData still does not support the use of complex queries or their management via NSFetchedResultsController, as was possible with CoreData.
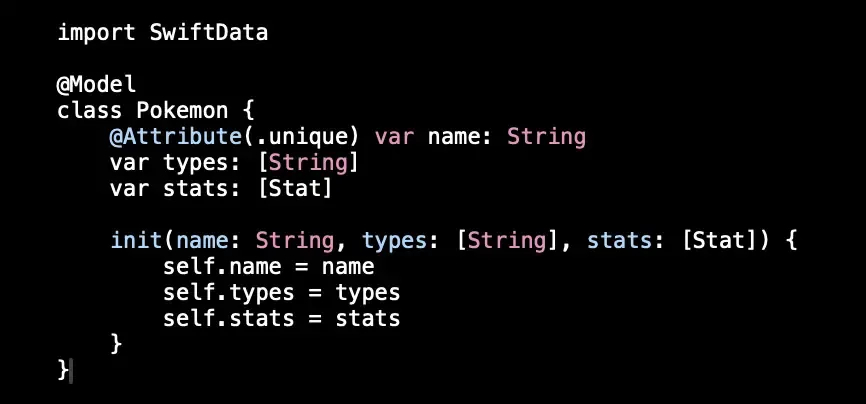
To better illustrate the capabilities of SwiftData, here is an example of a model class implemented with this new tool:
Snippet: SwiftData
SwiftData also introduces new suffixes for model variables, such as @Transient to indicate variables that exist only at runtime-useful, for example, for keeping track of how many levels have been played in a game session. Another new feature is the @Attribute(.ephemeral) suffix, which allows data to be included in queries while avoiding crashes due to accessing transient variables.
Although official documentation and that available on blogs is still scarce, this should not discourage developers from exploring and experimenting with SwiftData. Personally, I am optimistic about the evolution of this tool: the features to be introduced at the upcoming WWDC are eagerly anticipated and should further improve its performance and versatility.
In conclusion, SwiftData is a valuable addition to the iOS development landscape, offering new possibilities and promising continuous improvements based on feedback from the developer community.
Simplifying Testing with SwiftyMocky
In the software development world, mock creation is essential, especially when the backend is late in releasing new APIs and we frontend developers need to test new navigation flows. Test writing, which includes handling edge cases and asserting behaviors, is crucial but often hampered by limitations.
As explained by speakers Davide Tamiazzo (former consulting colleague ed.) and Sara Sipione, the class with which we create tests (XCTest) has some limitations:
- Complex UI integrations are more difficult to test
- There is no native support for mocks, and it is difficult to isolate elemental units for testing
- To test multiple scenarios ends up duplicating code.
To overcome these obstacles, the following comes to our rescue SwiftyMocky, a framework that, through the use of Sourcery, once launched, will automatically create mocks based on the code in our project.
Let's look at the main advantages of its use:
- Configuring Specific Returns: SwiftyMocky allows specific return values to be defined for given inputs, facilitating the simulation of different behaviors and responses.
- Support for Asynchronous Code: Completions can be used to test asynchronous code, ensuring that tests are both complete and accurate.
- Verification of Parameters: The framework ensures that the parameters used in invocations are correct, increasing the reliability of tests.
- Simple Integration: SwiftyMocky easily integrates with major library managers such as CocoaPods, Carthage and Swift Package Manager, making its use accessible and convenient.
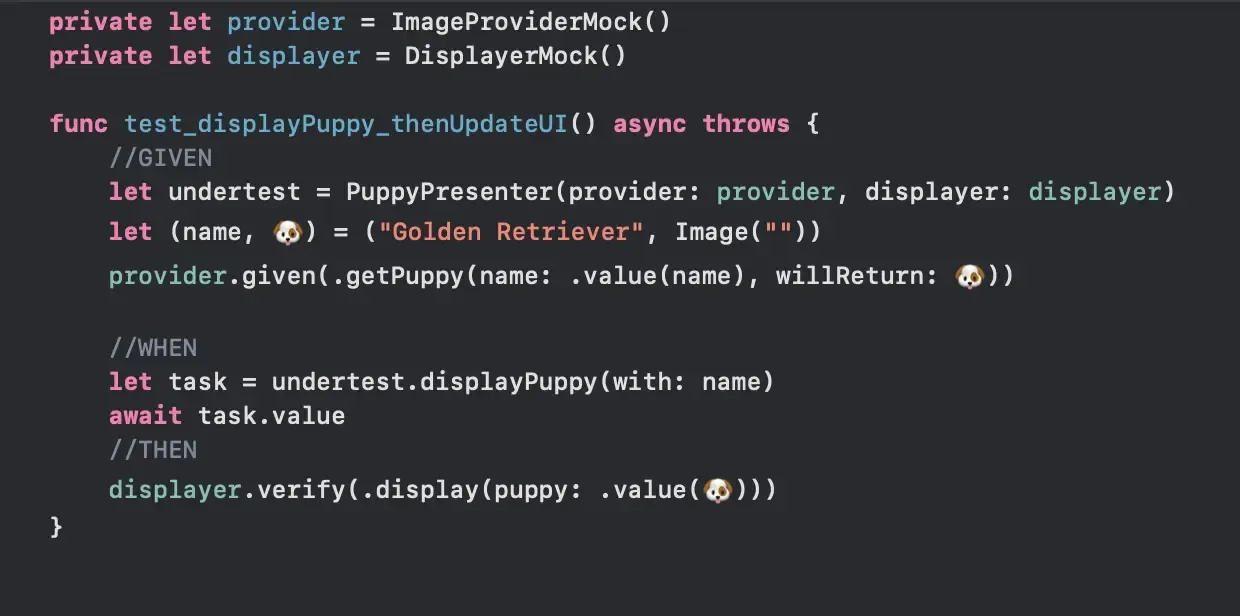
Here is an example of how SwiftyMocky is used in testing:
SwiftyMocky in test
The tool has immense potential, but I could not list everything in one paragraph of this article! The Github repository is very detailed and helps a lot in setting up and troubleshooting!
A new device to support! No problem!
The last speech I want to tell you about is the one related to device compatibility... Coincidentally right around the turn of this year Apple released its brand new visor, I had talked about it here.
Vision PRO rightly found its way onto the agenda at this year's kermesse thanks to the speech by Pietro Messineo. As one of the first global buyers of the visor, Messineo shared his firsthand experience, offering an in-depth analysis from the perspective of a true insider.
In fact, the visor's operating system allows us to interact with digital objects in a physical environment around us with a combination of VR, AR, and MR.These technologies make it possible to map and visualize the space around the user with high-definition graphics and audio, thanks to advanced sensors, cameras, and new input methods.
The fields of application are many: education, health, retail, gaming and, last but not least, everything related to remote work exploded a few years ago.
ARKit, a library released in 2017 with a rather telling name, laid the foundation for being able to use this newest device with excellent results.
From a development perspective, the viewer introduces a fully three-dimensional approach to app interaction. The user is no longer limited to touching a screen, but interacts with a spatial environment that includes elements such as Windows, Volumes, Tab bar, Sidebar, Ornaments, Menus, and Sheets, all designed to function in this new context of From a developmental perspective, the viewer introduces a fully three-dimensional approach to app interaction. The user no longer merely touches a screen, but interacts with a spatial environment that includes elements such as Windows, Volumes, Tab bar, Sidebar, Ornaments, Menus, and Sheets, all designed to function in this new Spatial Design context:
- Windows: With a non-editable background (Glass effect), size of 1280x720, placed about 2 meters from the user.
- Menus: Equipped with 44px buttons and spaced at least 8px apart at the sides to avoid focus errors, with a total footprint of 60px per component.
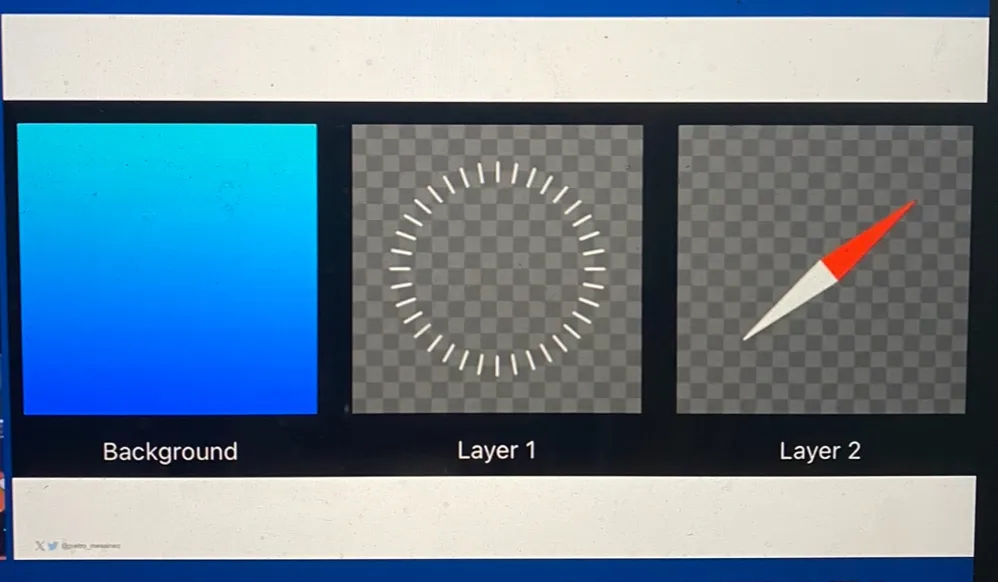
- Icons: Structured in three layers to provide visual three-dimensionality depending on gaze movement or focus.
The three layers (left to right from deepest to shallowest) that make up the icon of an app for VisionPro
Final rendering of the icon
he programming for visionOS recalls that for macOS in some respects, with the use of windows and sidebars, but everything is adapted for an immersive environment. Although there are no official announcements yet about the visor's arrival in Italy, recent additions of language support for Mandarin Chinese, Cantonese, Korean, Japanese, French, and German indicate Apple's strong interest in the Asian market, offering opportunities for Italian users as well through releases in France and Germany.
Pierpaolo Pignelli
The author of this article, has been working at Ulixe as an iOS developer since 2022. A graduate in Computer and Automation Engineering, he has been interested in IT since his teens and was weaned to the videludic world with a Game Boy Color, yellow. He is a lover of basketball and wellness and is an enthusiastic aspiring environmentalist.
Back to our blog to read Pierpaolo's upcoming articles!
See More Posts
Get in touch
Ulixe Group S.r.l. Copyright © Ulixe Group S.r.l. | Lungo Dora Pietro Colletta, 67, 10153, Turin, Italy | VAT IT03305250122 | Rea Number TO1173020